僕がWEBサイトを作ったり、今のお仕事をしているのはWorpressとElementorのおかげです。
HTMLやCSSも書けないことはないのですが、プロトタイプを作ったり、自分が使うものの場合はコーディングが一切必要ないElementorで済ませてしまうことが多いです。
また、最近はWordpressでのWEB制作・更新が企業でも主流となっており、HTMLで随時更新するのは難しいことから、最初からWorpressで作ってしまうことが効率的だと考えます。
Worpressにはテーマというものが存在しています。いわゆるUIデザインになりますが、僕はいつも無料のOceanWPというテーマを利用しています。
OceanWPの優れたところは、無料にもかかわらずかなり細かく設定が出来るので、思い通りのWEBサイトが何の知識もなく作れるところです。
事実僕のアーティストポートフォリオのページや、外注で作成したページはすべてこれで完結しています。
また公式のプラグインOcean Extraというものも存在しており、これと組み合わせることでかなり高度な設定も可能になっています。
無料枠しか使わない、elementerは重いのでプラグインはなるべく使わない、この2つの縛りで普段制作しておりますが、忘れがちだけどよく使う設定というものがいくつかありますので、今回は自分が忘れたときのことも踏まえて残しておこうと思います。
ちなみにスクショや例などは僕のオペラ歌手である妻、岸七美子の公式WEBサイトを作成した際のものです。
気になる箇所へ、直接目次から飛んでいただけると幸いです。
ブログ一覧ページの作り方
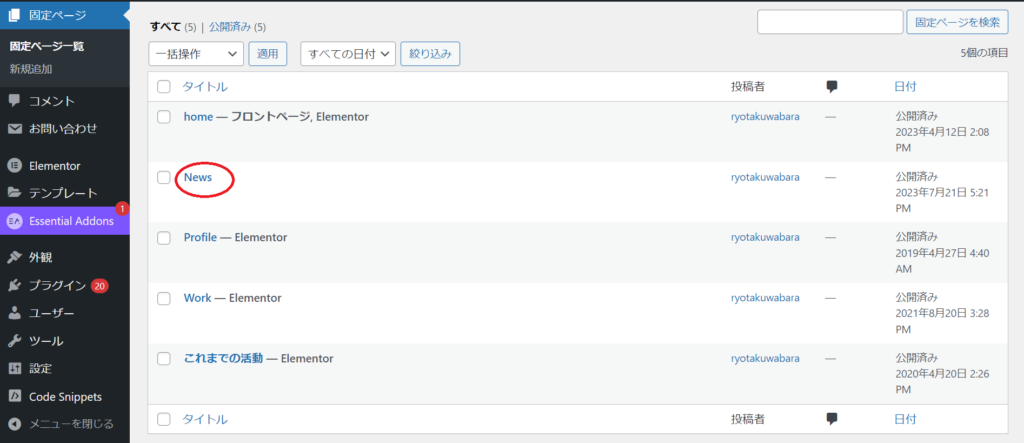
テキトーに固定ページを作ります。
BlogやNewsなど、名前は何でもいいです。

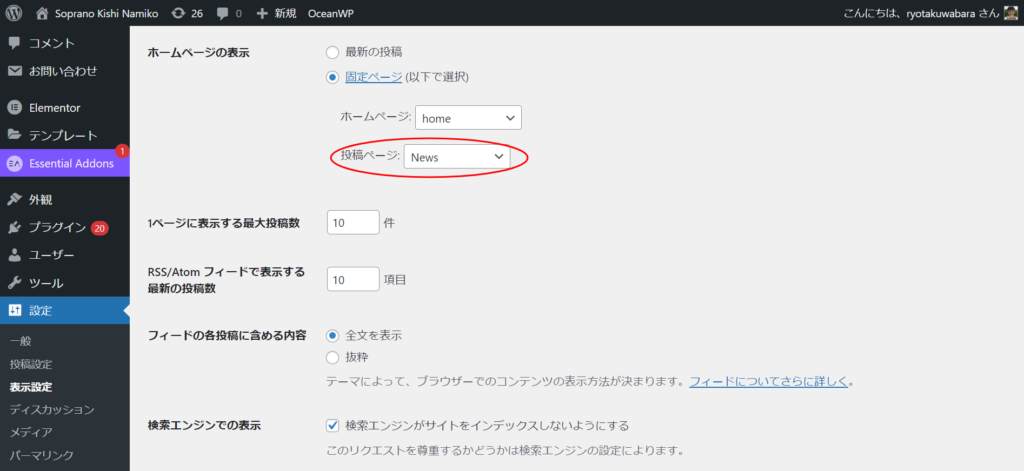
続いて設定→表示設定へと移動します。
「最新の投稿」だとブログ一覧がトップページにきてしまうため、「固定ページ」を選択。
ホームページを該当するトップページのもの、投稿ページに先ほど作成した「News」を選びます。

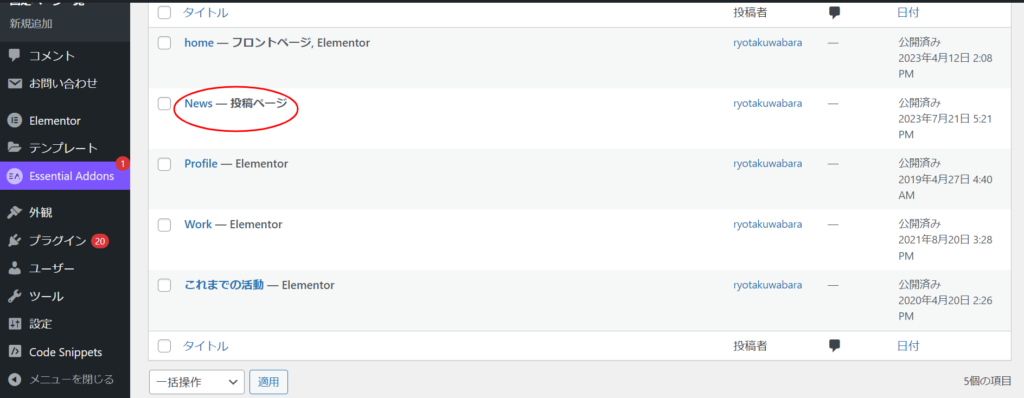
そうすると、Worpress側で自動的に「News」というページがブログの一覧ページとして認識されます。

ためしに作ったページへ移動してみると、

このように無事投稿の一覧ページが作成されていることがわかりました。
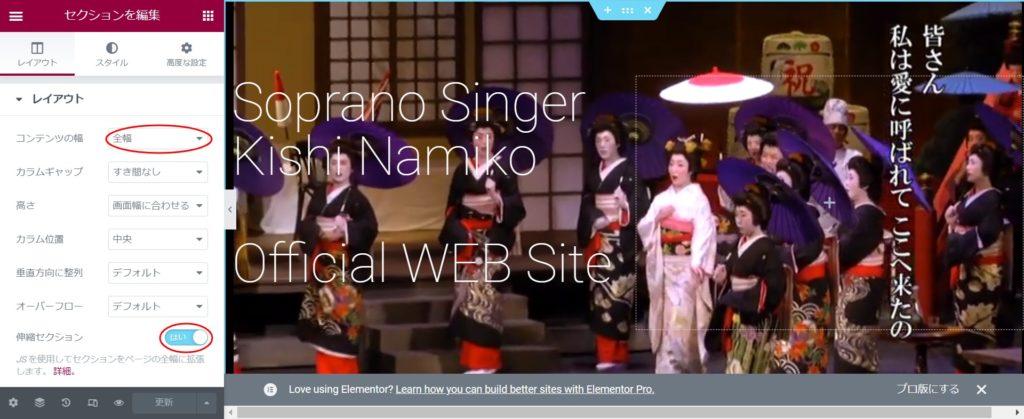
画像やセクション等を全幅で表示する方法
レイアウトを選択し、コンテンツの幅を全幅にします。
ただこれだけだとなぜかちゃんと全画面表示になってくれないので、忘れずに「伸縮セクション」に「はい」を入れることでちゃんと全画面表示になります。

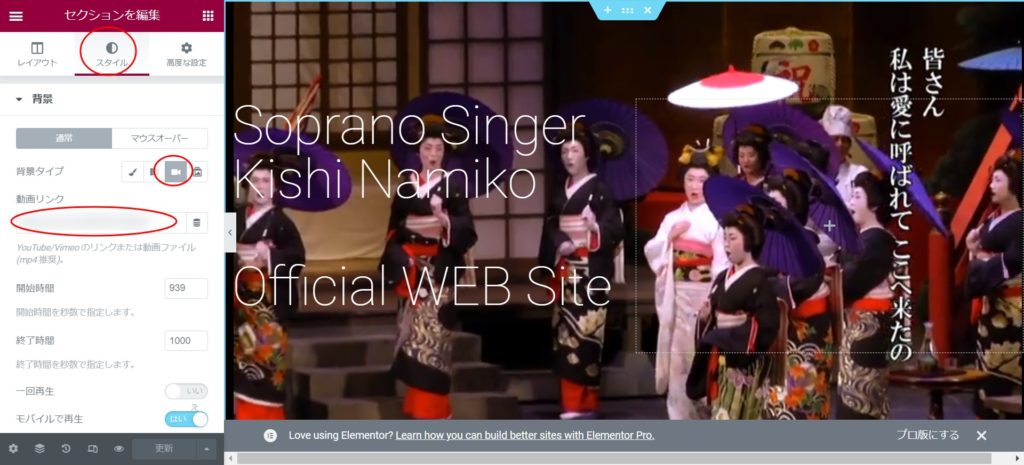
動画を背景に置く方法
動画の上に文字を置きたい場合などに利用します。
動画のパーツを置くのではなく、セクションの背景に動画を配置するという形で設定します。
セクションの編集→スタイル→背景→背景タイプ:動画と進んでいき、動画ファイルまたはYouTubeのリンクを設定すれば完了です。

全画面表示したい場合には、上記で説明した通りに設定します。
ページによってヘッダーを出し入れする方法
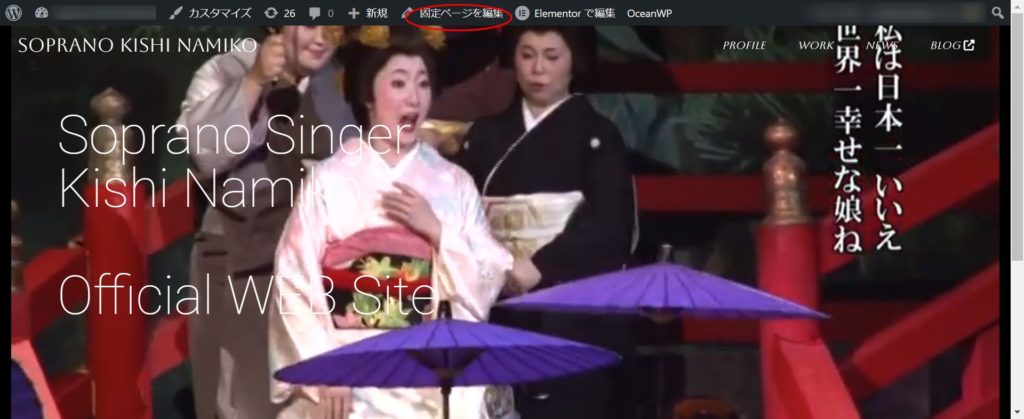
基本的にはこのようにヘッダーを出したいが。。

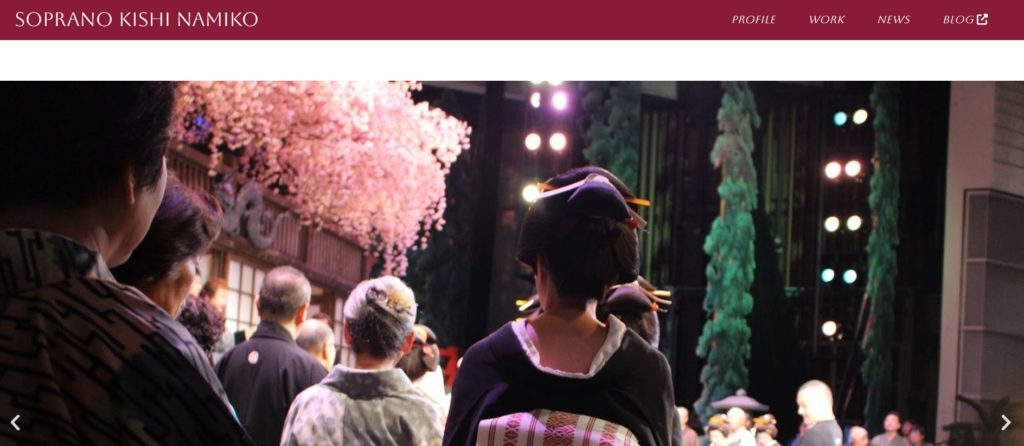
トップページは動画を流してメニューは透過、または無しにしたい。

そういった場合には、OceanWP Extraにて対応することが出来ます。
OceanWP Extraとは、テーマであるOceanWPの公式プラグインで、テーマの機能をより強化してくれるものです。
以前は入れても重くなるだけだし要らないと思っていたのですが、使ってみたらかなり細かく設定が出来るようになり、大変重宝しています。
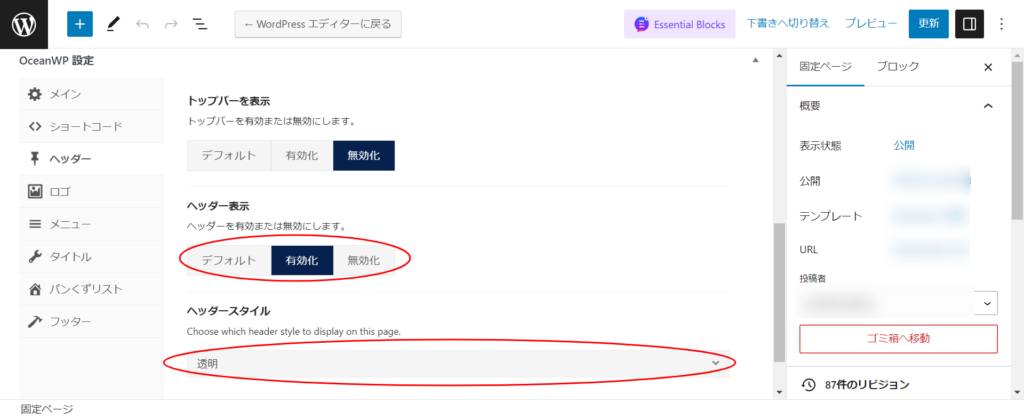
設定の方法ですが、OceanWP Extraをインストールしたら、まず透過させたいページの編集画面に行きます。Elementorで編集ではなく、固定ページを編集の方です。

すると下の方にOceanWPの設定項目が表示されますので、そこからヘッダーの項目へと移動し、表示非表示やスタイルを選択することで、ページによるヘッダーの出し分けが可能になります。

コンテンツとヘッダーの間に隙間があってそれを消したい場合(テンプレートの変更)
基本的には、初期設定のテーマだとヘッダーとコンテンツの間に隙間が空いています。

これが嫌な場合、ページを生成しているテンプレートを変更する必要があります。
テンプレートとは、それぞれのページをWorpressがプログラムにしたがって生成する、その名の通りテンプレートです。テーマごとに用意します。OceanWPのデフォルトでは、ヘッダーとコンテンツの間に隙間が空いているようです。
これをElementorに合ったものに変更します。
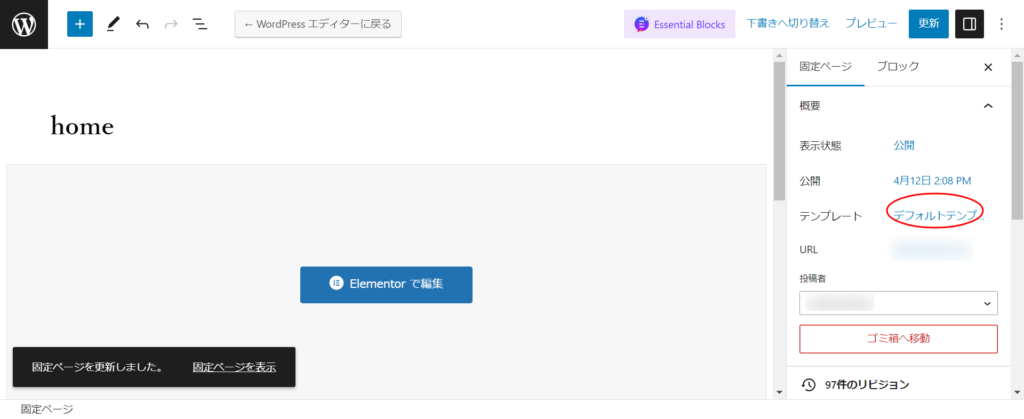
固定ページの編集画面へと移動し、テンプレートをクリック

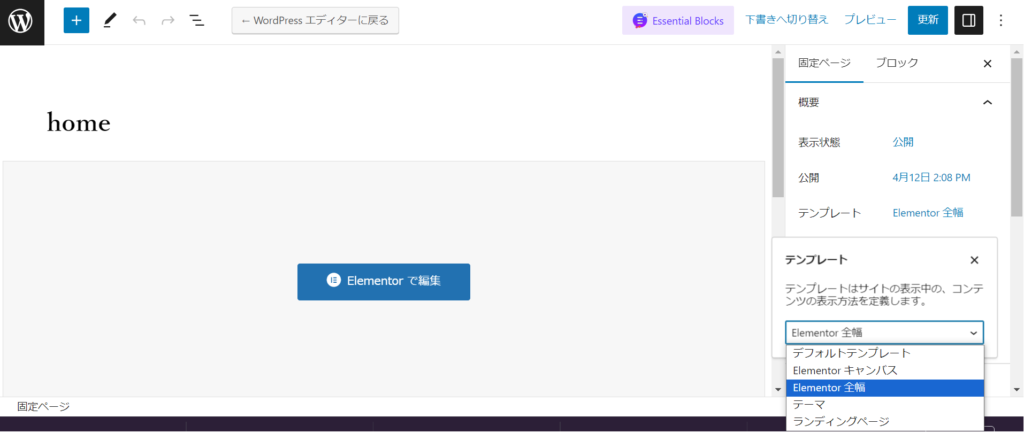
Elementor全幅という項目に変更し、更新します。

するとこのように隙間がなくなりました。

モバイルとデスクトップで要素を出し分けする方法
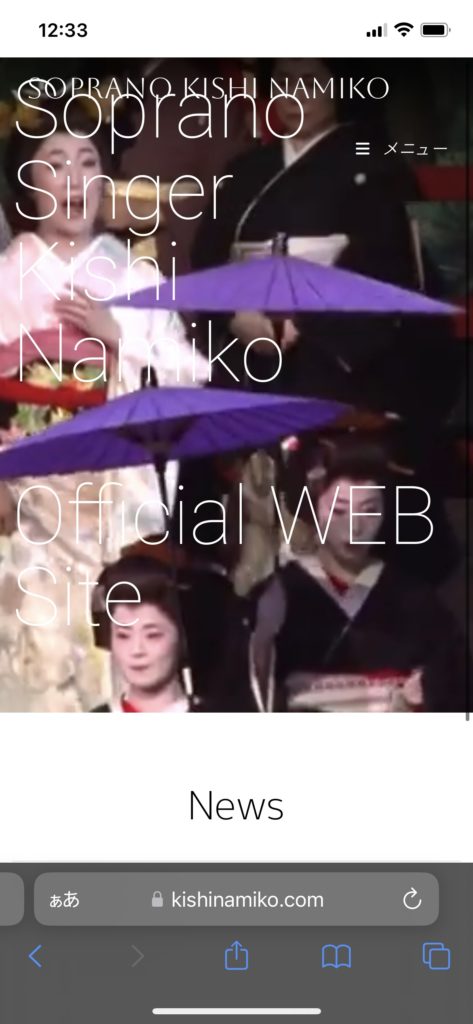
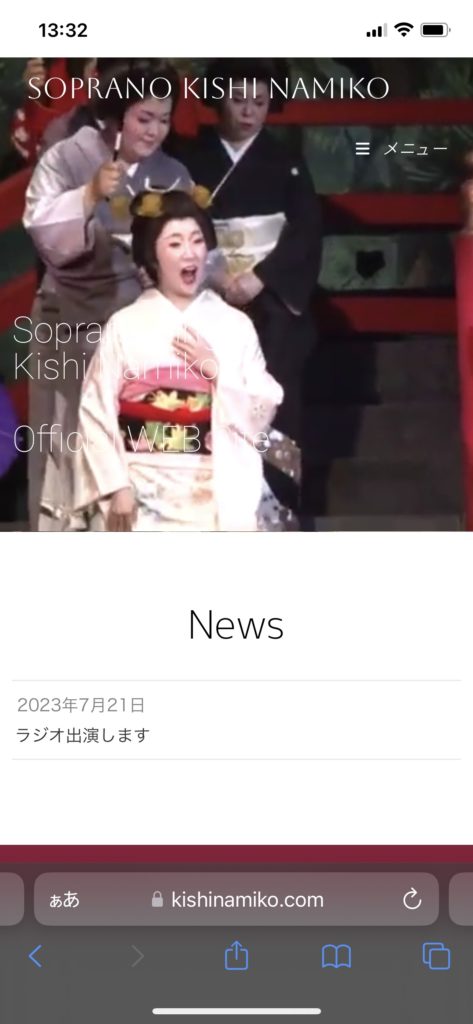
デスクトップではうまくページが作れたのに、このようにスマホで見ると画面が崩れてしまっている。。

そういう場合は、
該当する要素をデスクトップでは表示するが、スマホでは非表示にする
逆にスマホでは表示するが、デスクトップやタブレットでは非表示にする
といった形で出し分けをすればいいです。
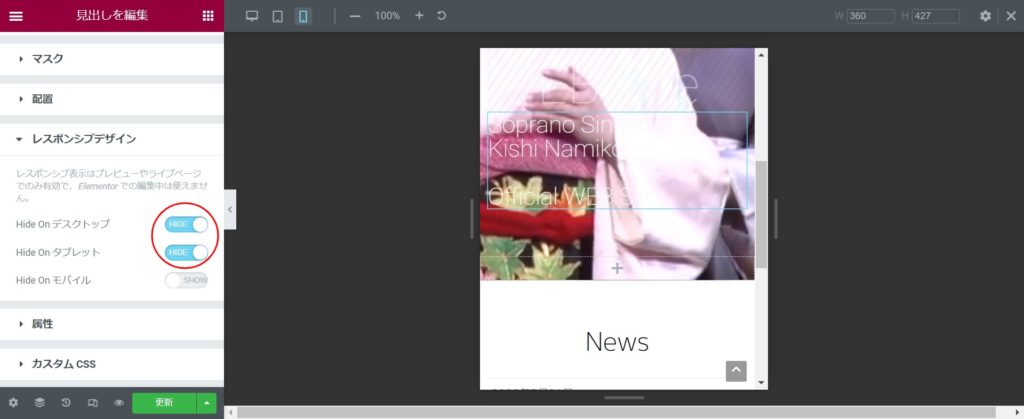
そのためには、要素を選択し、「高度な設定」→「レスポンスデザイン」にて設定します。
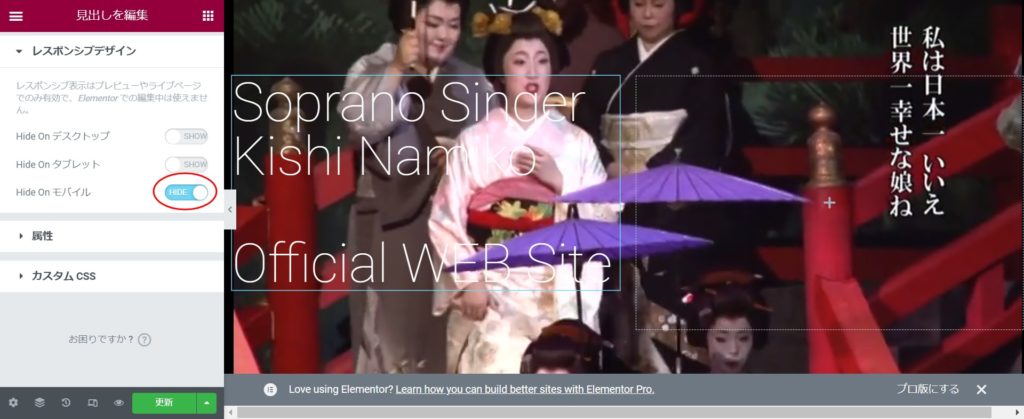
まずはモバイルでは出さないように設定します。
「Hide On モバイル」にチェックをいれるだけです。

同様に、スマホ・タブレットだけで表示する要素を作ります。
今回は文字要素をそっくりそのまま複製しました。
そしてスマホ、タブレット用に設定しました。
(具体的には、文字サイズを小さくし、上下に200~300のパディングを作成)
最後に、レスポンシブデザインから「Hide On デスクトップ・タブレット」にチェックを入れるだけです。

これでこのように、スマホだけで見せる文字が表示されるようになりました。

以上です
体系的になっているわけではないのですが、誰かの参考になれば幸いです。
いつも手探りで作っているため、また作成していて気になった部分や解決したところがあれば追記していきたいと思います。


コメント