僕は2種類の方法を使って作品を展示しています。
一つの画像に対してキャプション一つの絵画用ポートフォリオページと、一つの作品に対し写真が複数ある場合のプロジェクト単位でまとめているポートフォリオページです。
どちらも一長一短なので、用途によって以下の二つの掲載方法から合った方を選んでみてください。
今回は、Elementorを使って一つ一つ画像とキャプションをつけていく方法を掲載しています。
一見面倒臭そうに見えるかもしれませんが、一度設定してしまえばかなり楽に作品を追加することが可能ですので、是非やってみてください。
ちなみにworpressのグーテンタークという標準エディタでも似たようなポートフォリオを作ることは可能なのですが、あまり設定ができず、カッコよくすることが難しかったのでElementorを利用しています。
Elementorで一つ一つ載せる
一つ一つ、写真を載せて、その下にタイトルとキャプションを入れたものを用意するというパターンです。
WordPressのライブラリを作成する機能を用いて掲載することも可能なのですが、ダサいです。Elementorならコーディングしなくても美しく余白を作りながら乗せることが出来るので、おすすめです。
一度テンプレートを作ってしまえば(画像からどれくらいの距離、スペースを空けて、次の画像までどれくらいの隙間を開けるかを設定する)、2枚目からは複製するだけですぐに用意ができます。
ページを作成する
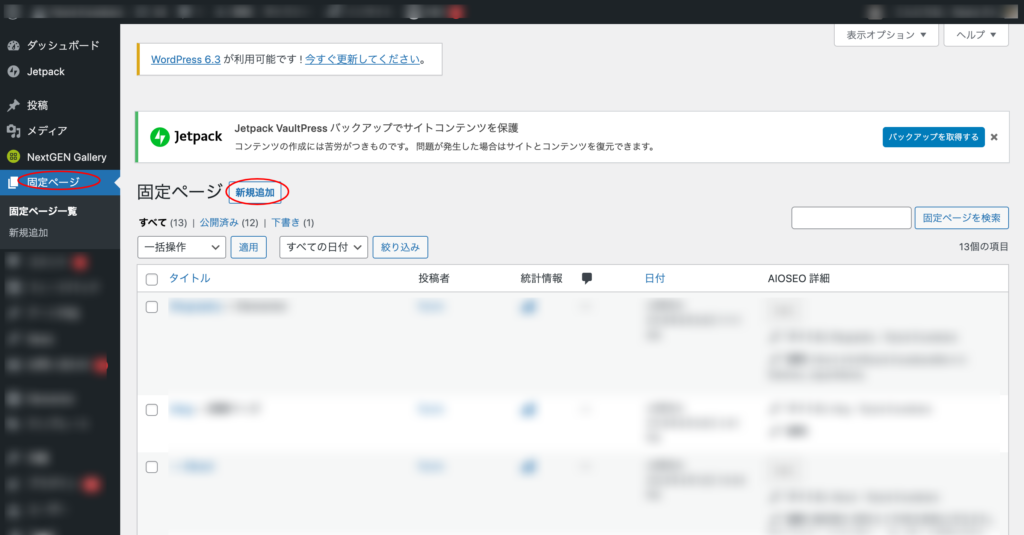
まずは固定ページを新たに作ります。

新規追加を押しましょう。

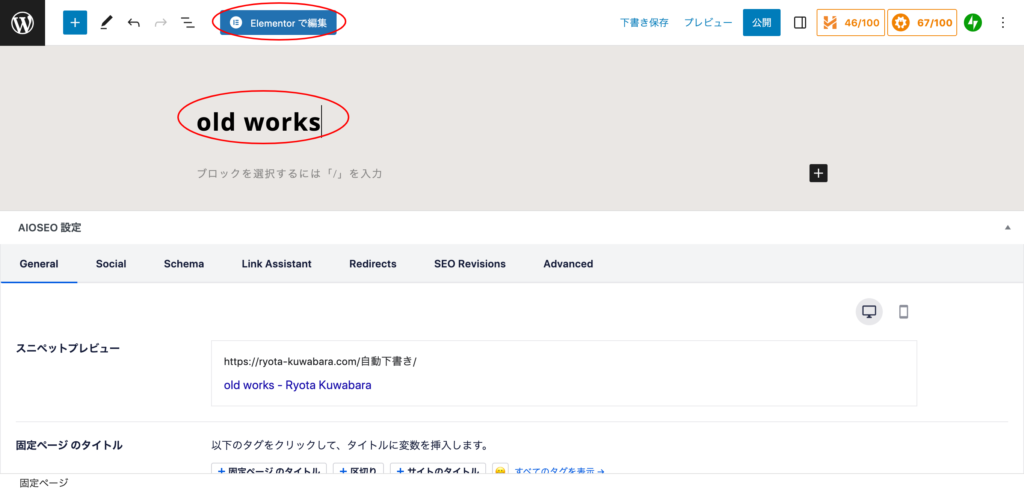
タイトルを入れたら、「Elementorで編集」をクリックしてください。
画像、文字、余白のセットを入れるためのコンテナを用意する
コンテナと言いますが、画像、文字、余白を入れるための箱を用意します。

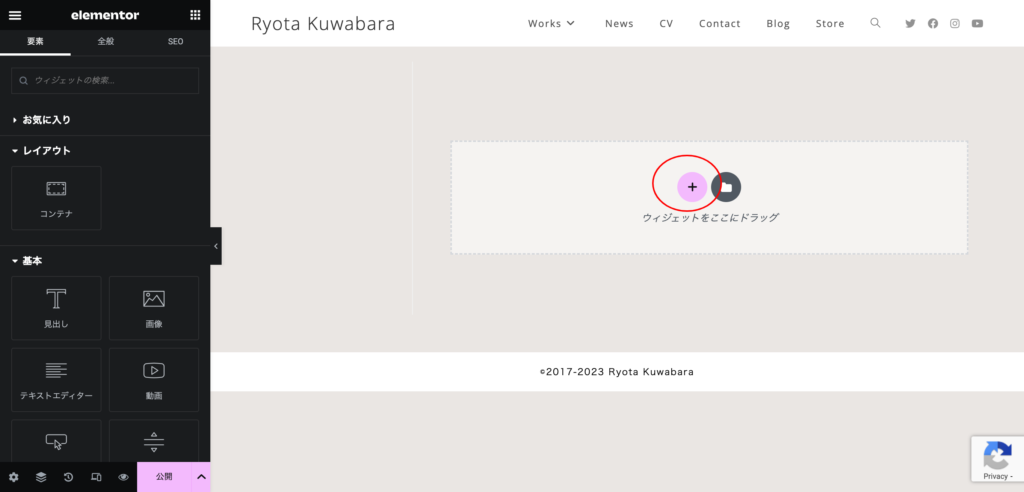
現在、新規に立ち上げたページには何もないまっさらな状態です。
プラスボタンをクリックします。

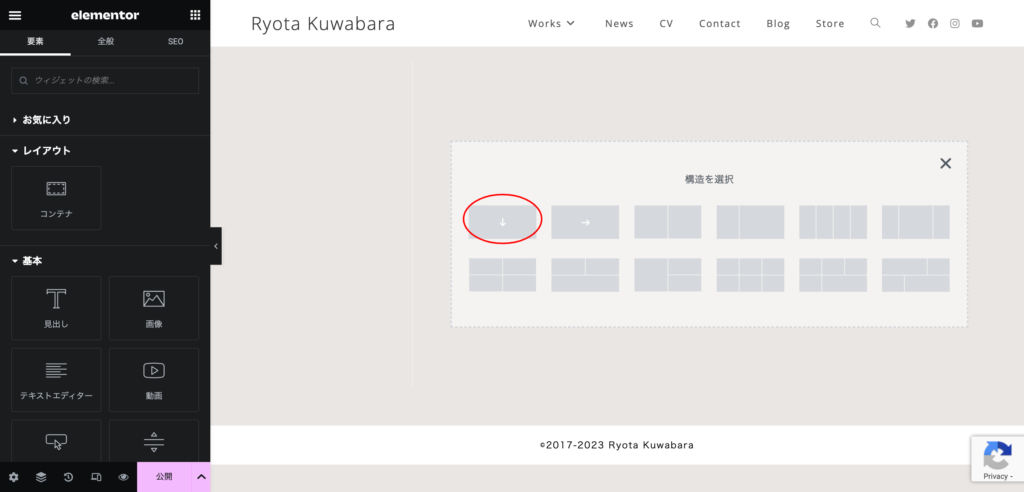
続いて構造を選択します。
一つの箱に対して、どうやって区切ったり、要素を並べていくかを選択することが可能です。
今回は、左上を選択してください。

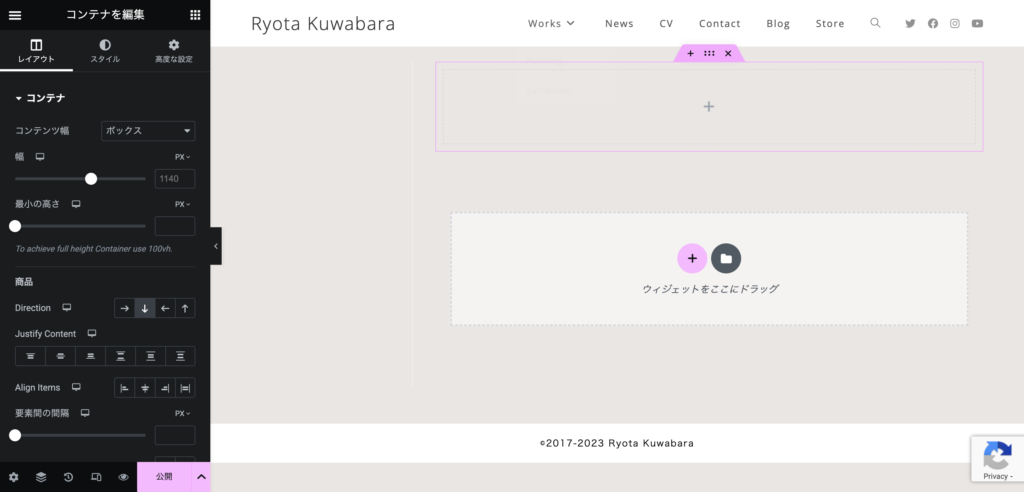
コンテナが作られました。
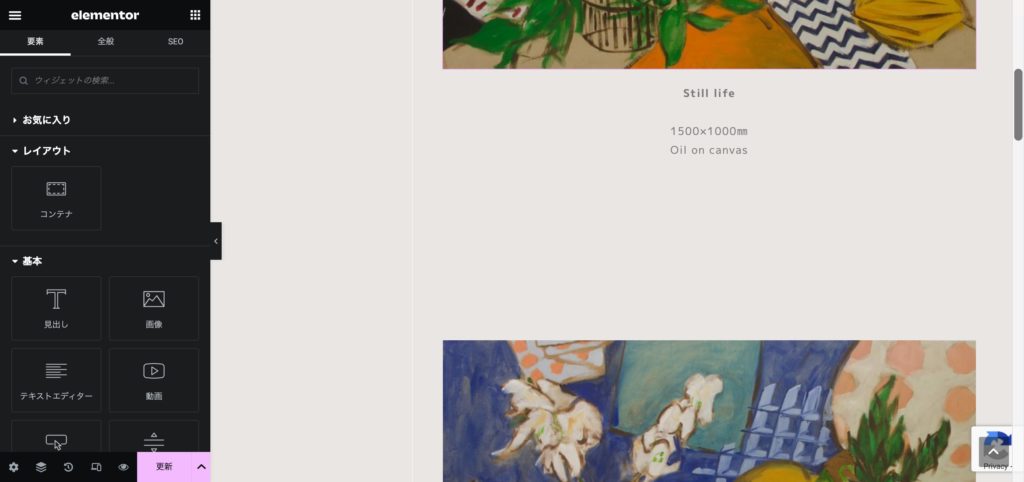
画像要素を追加する

そこに画像という要素を追加します。
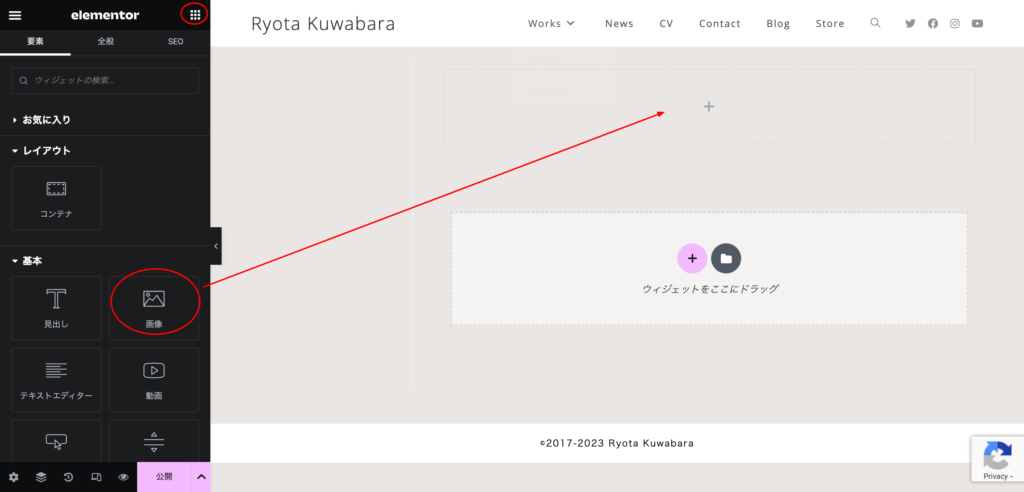
elementorと書いてある黒いサイドバーの右上にあるドットが3×3並んでいるアイコンを押してください。
ここにページを構成する要素(ウィジェットという)が一覧として表示されます。
このウィジェットを直感的に、ドラッグ&ドロップすることでページを作り上げていきますので、今回は画像をドラッグ&ドロップしてください。

画像要素が入りました。
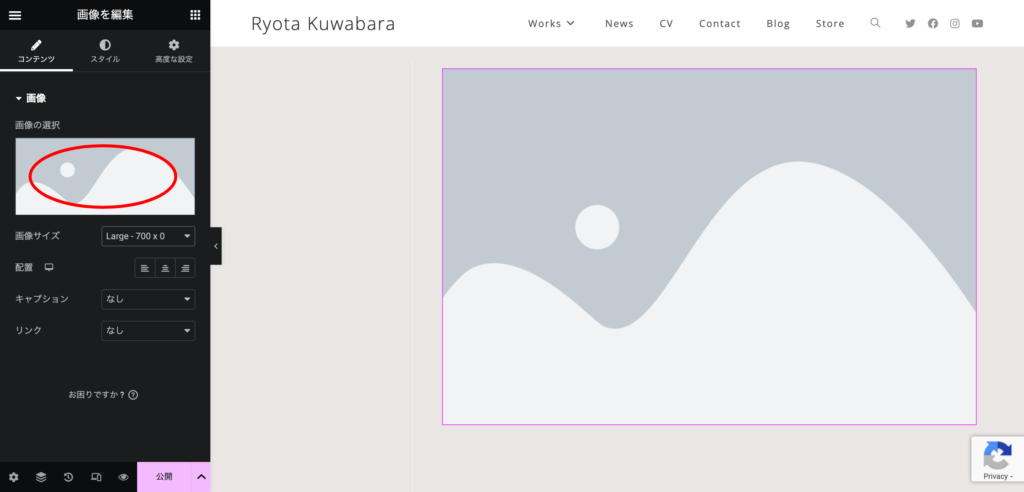
まずは表示する画像を選びましょう。
左のサイドバーにある、画像>画像の選択に表示されているイメージをクリック。
表示したい画像を選びます。Wordperssには、メディアライブラリという画像の貯蔵庫のようなものがあり、そこへ画像をアップロードして使います。
すでにアップロードしてある場合には、ライブラリから選択すればOKです。
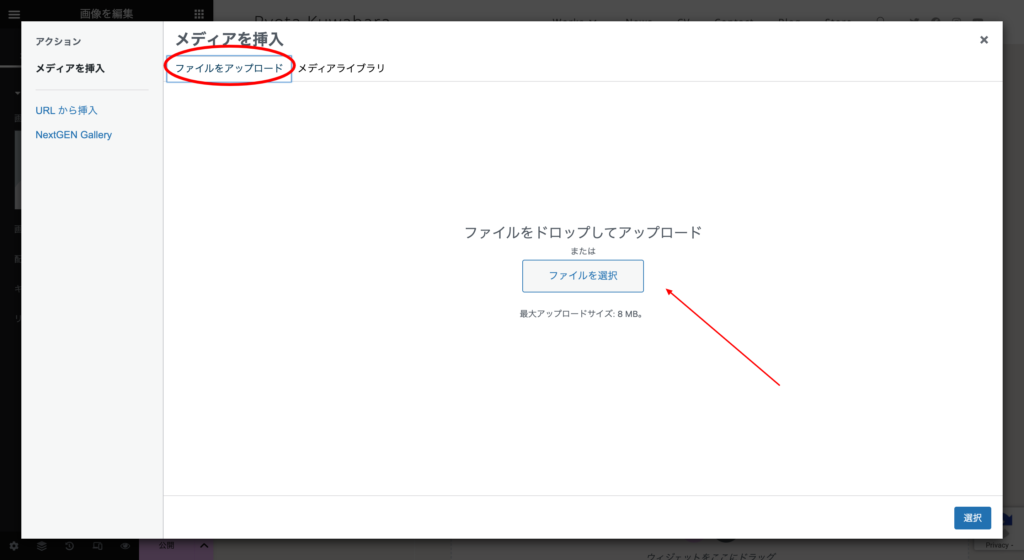
アップロードする場合

メディアを挿入という画面に遷移したら、「ファイルをアップロード」のタブへと切り替え、アップロードしたい画像をドラッグ&ドロップすることでアップロードします。
この先はメディアライブラリから選択する場合と同じ工程となります。
メディアライブラリから選択する

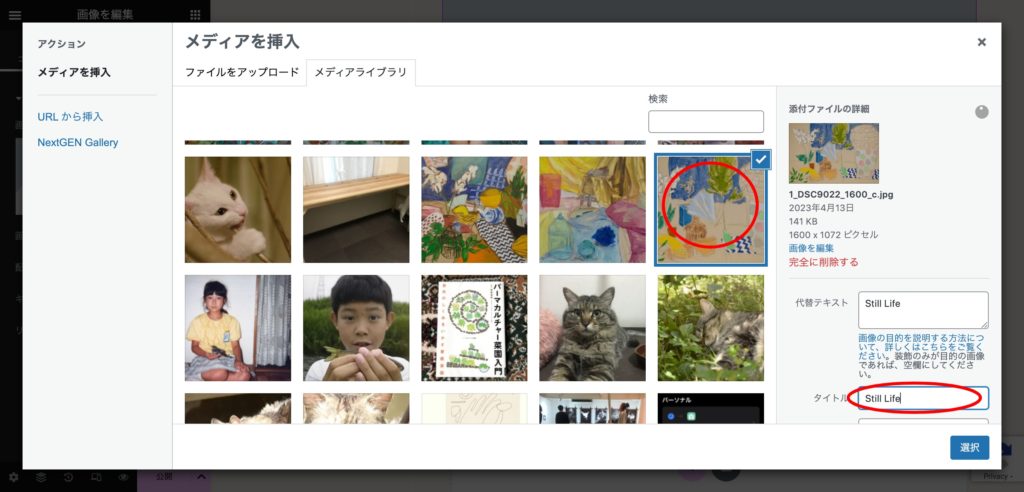
該当の画像をクリックします(アップロードした場合には、選択されている状態です)
ちなみにここで右側にあるタイトルという枠にきちんと作品のタイトルを入力しておくことで、画像を拡大表示した際にここに入力されたタイトルが表示されるようになっていますので忘れずに入力しておきましょう。
画像のサイズを調節する
PC、スマホでもストレスなく見ることができるように画像サイズを調整します。
これを行わないと、縦長の画像はスマホいっぱいに表示されてしまうのに、横長の画像はとても小さいということになりかねません。

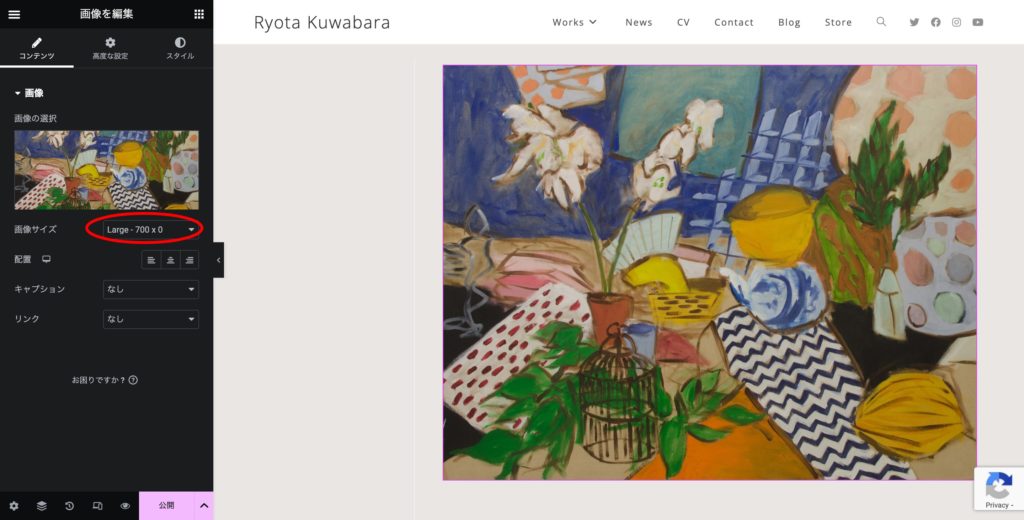
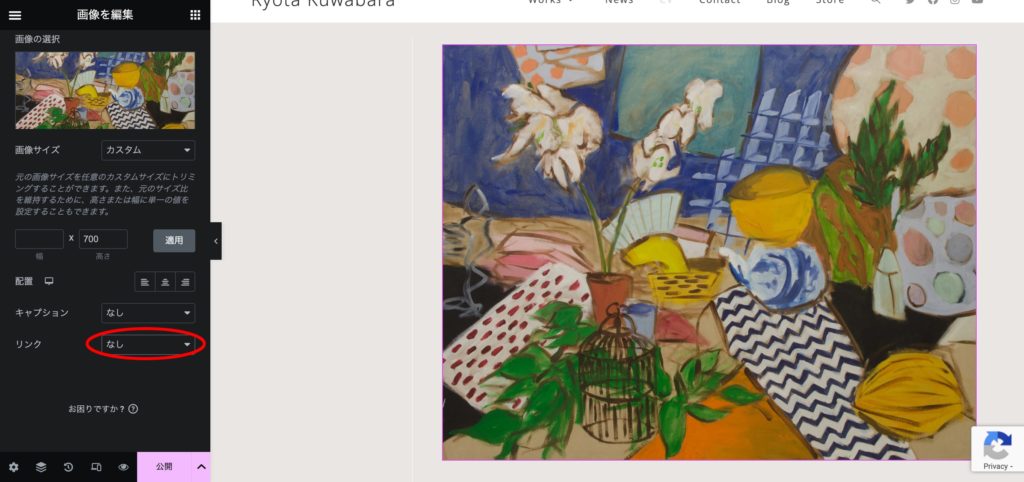
先ほど選択した画像がページに掲載されている状態です。
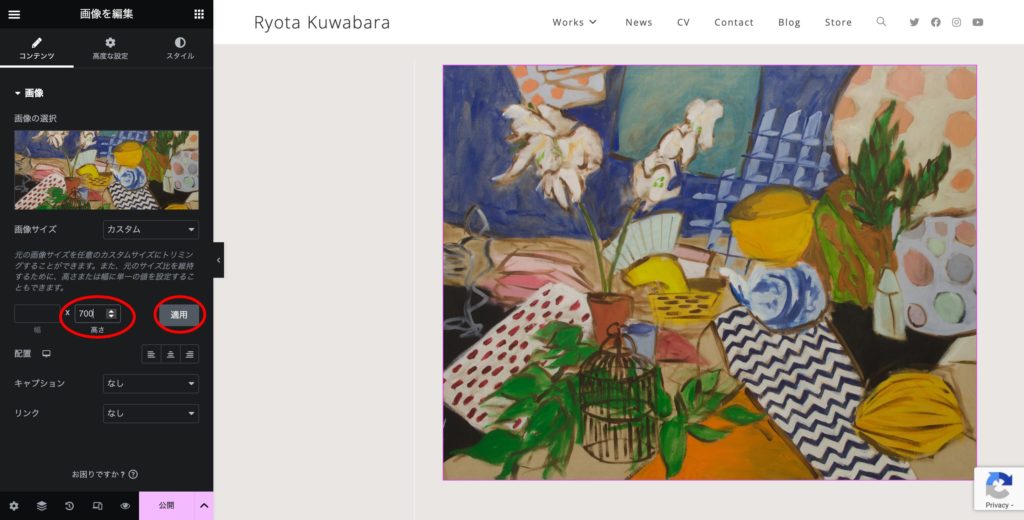
サイドメニューから「画像サイズ」をクリックし、「カスタム」を選んでください。

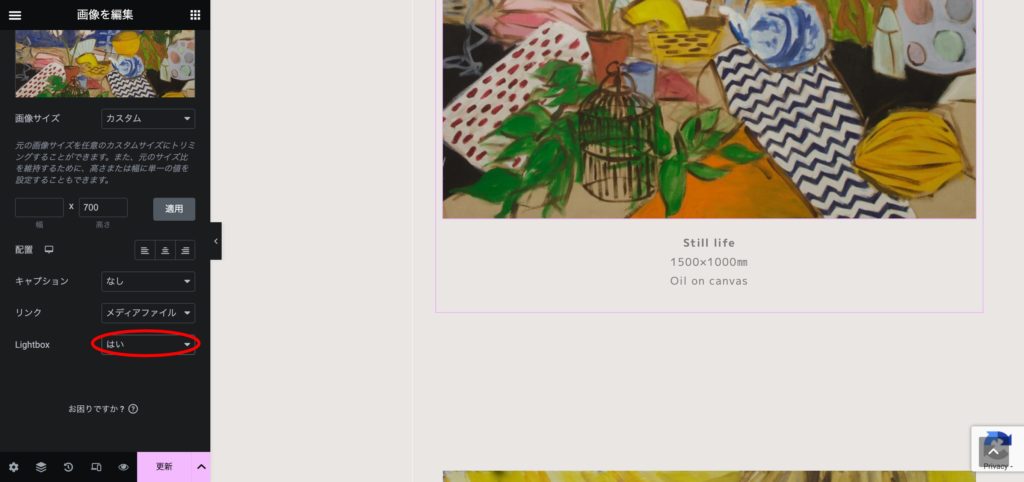
続いて高さに「700」と入力し、適用をクリックします。
ここは任意なので好きな高さ(ピクセル)で問題ないのですが、この高さにだけ数字を入れることで、最大の高さが700に固定されます。
つまりどんなに縦長の画像も、横長の画像も700ピクセルに統一され、たくさんスクロールしないと絵の全容が見れないということが防げます。
色々と試してみましたが、縦幅700が僕にとってはちょうど良かったです。
クリックすると大画面で表示されるように設定する(Lightbox)
WEBにはLightboxという機能があり、これを設定することで画像をクリックして作品を画面いっぱいに表示して楽しんでもらうことができます。

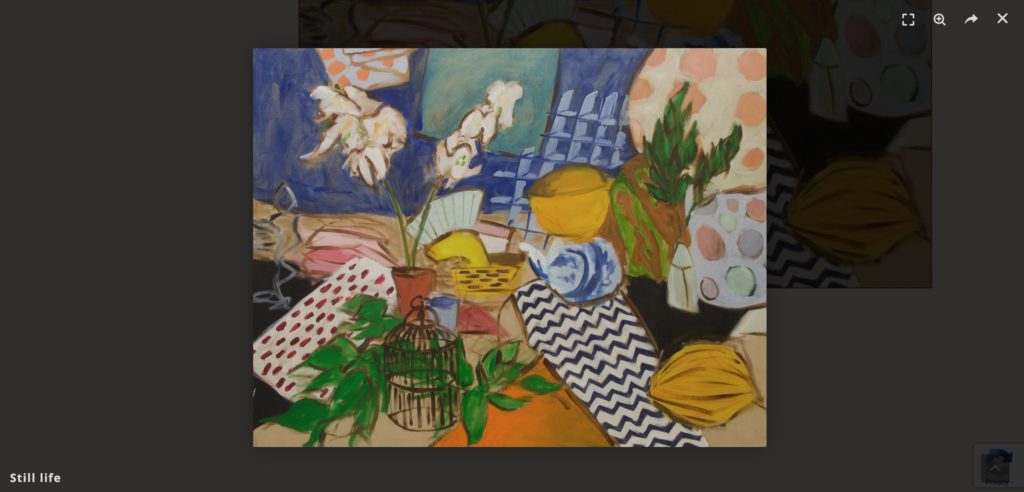
画像をクリックすることでこのように表示されます。

さらに右上の全画面表示ボタンを押すと、このように美しく表示されますので、忘れずに設定したいです。

サイドメニューのリンクから、メディアを選択します。

続いてLightboxという箇所が表示されるので、「はい」を選択すれば設定は完了です。
タイトルと説明文を入れる箇所を作成する
続いてコンテナに文字を入れる要素を追加します。

画像の設定が終わったら、ドットが3×3並んでいるアイコンか、背景の白いところを適当にクリックすることで要素の選択画面に戻ります。
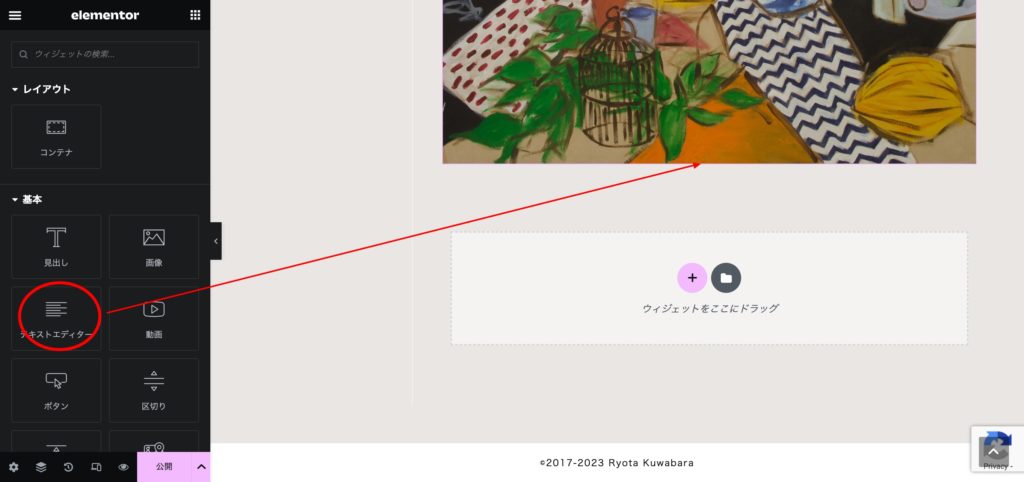
テキストエディターを選択し、画像の下にドラッグ&ドロップしてください。

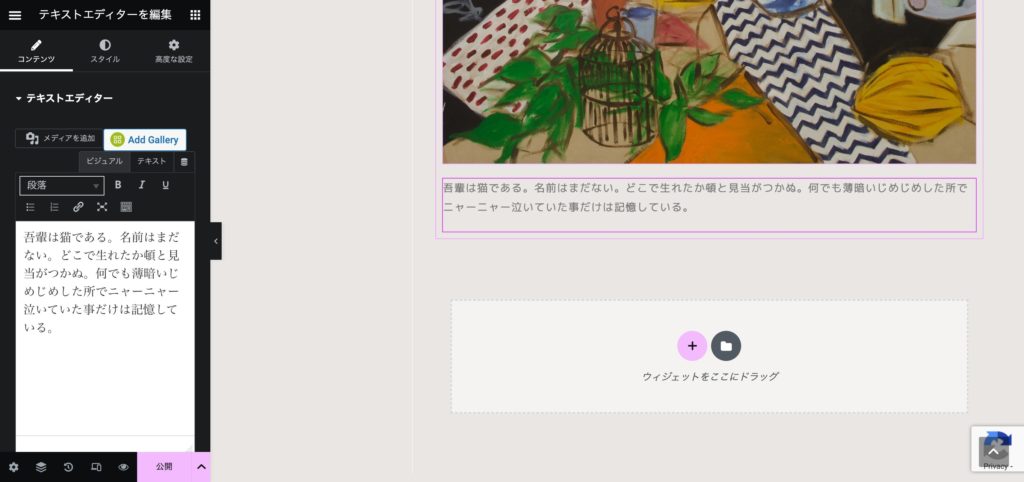
テキストの要素が追加されました。デモとして夏目漱石の文章が入っているのが粋です。
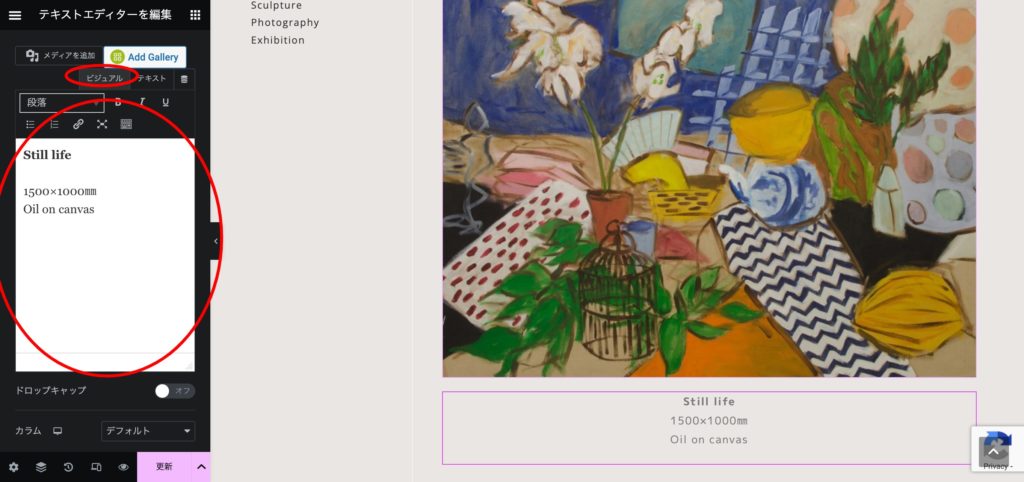
この文章を作品タイトルと説明に変更していきましょう。

テキストエディターの赤丸の枠内に表示させたい文言を入れていきます。
太文字にしたい場合は該当の箇所を選択してB、イタリックならIと、Word感覚で入力が可能です。

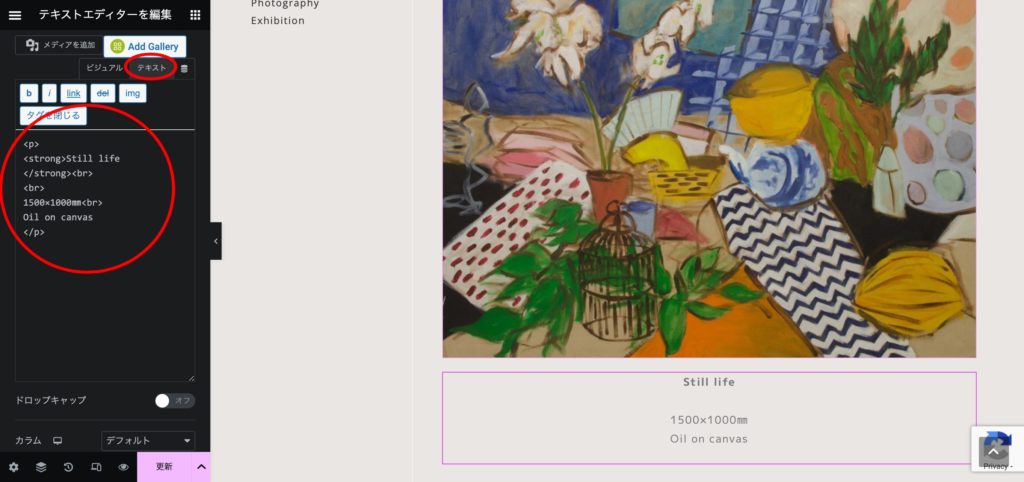
HTMLがわかる方は、赤丸の「ビジュアル」「テキスト」にある「テキスト」を選択し、HTMLマークアップ方式で記入します。
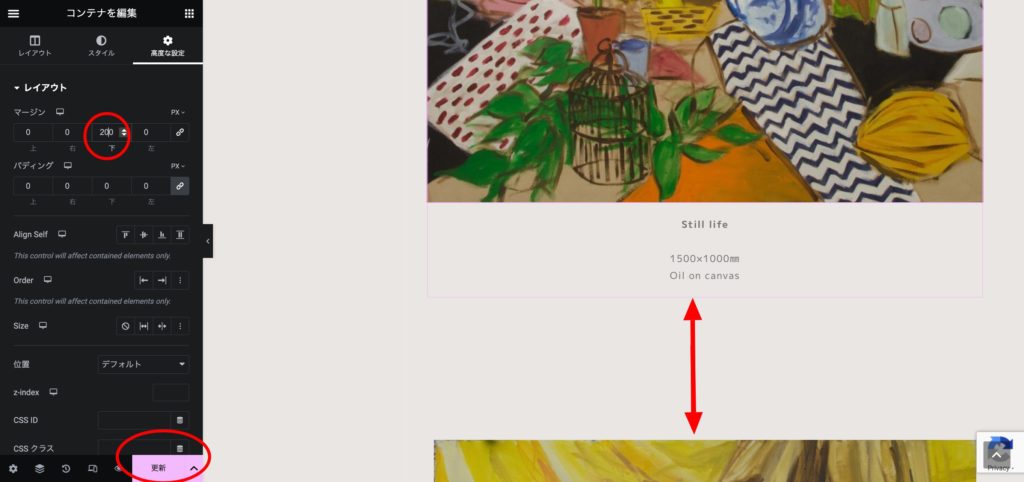
レイアウトの調整
最後にレイアウトを調整します。
画像、キャプションときたら、そのあとに少しスペースを入れることで絵と絵の間隔を空けて作品ごとにそれぞれゆとりを持たせて掲載したいです。
そのため、コンテナとコンテナの間にスペースを用意します。
具体的には、コンテナの下にそれぞれマージンを用意する事で解決しています。
これを行うことで、コンテナごと複製してもマージンもコピーされます。

何もレイアウトを設定しないと、このように次の画像との間がなくパツパツです。
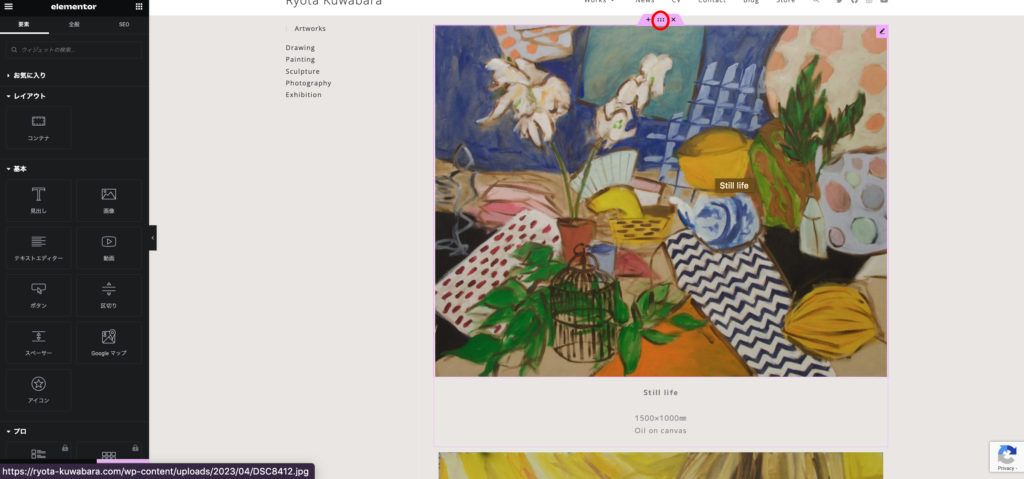
コンテナの設定をしたいので、赤丸の6つ点があるボタンをクリックします。

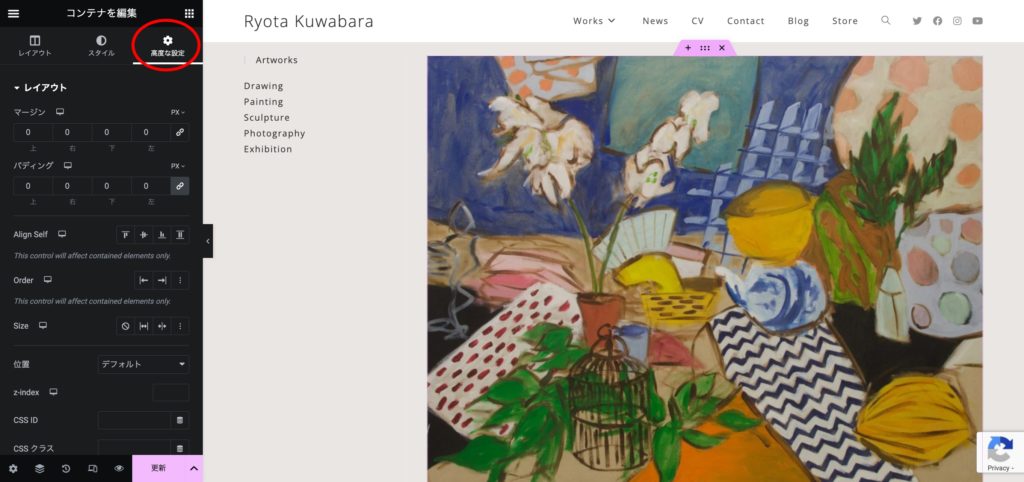
コンテナの編集画面へと入ったので、「高度な設定」タブをクリックします。

「マージン」の「下」に適当な数字を入力すると、上記のスクリーンショットのように隙間が出来たことが確認できます。
ここも好みでいいかと思いますが、僕は色々と試した結果200ピクセルに設定しています。
最後に「更新」をクリックすることで、ページの更新は完了です。
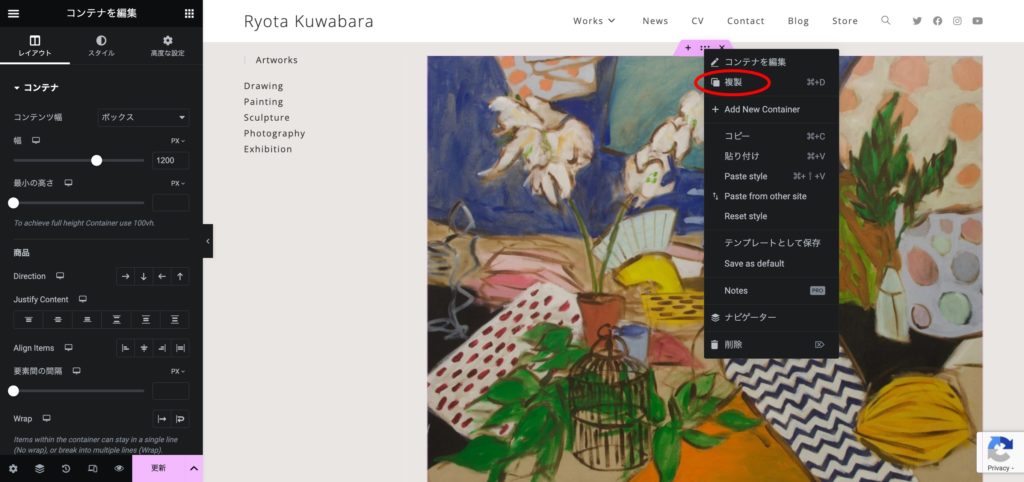
作品を追加するには(コンテナの複製)
作品を追加するのはとても簡単です。
今までに作ってきたコンテナをテンプレートとして複製し、画像とキャプションを入れ替えるだけでOKです。
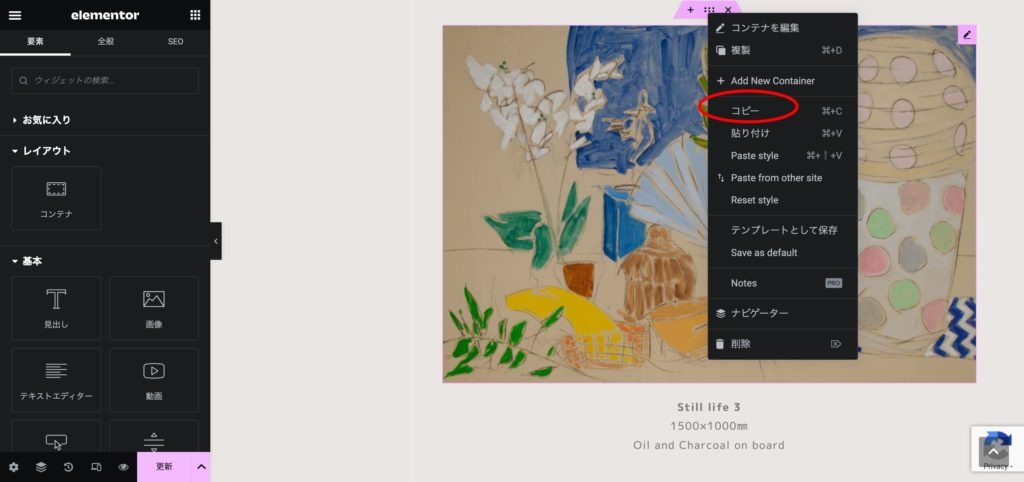
コンテナを右クリックします。

すると複製という項目が現れるので、これをクリックしてください。

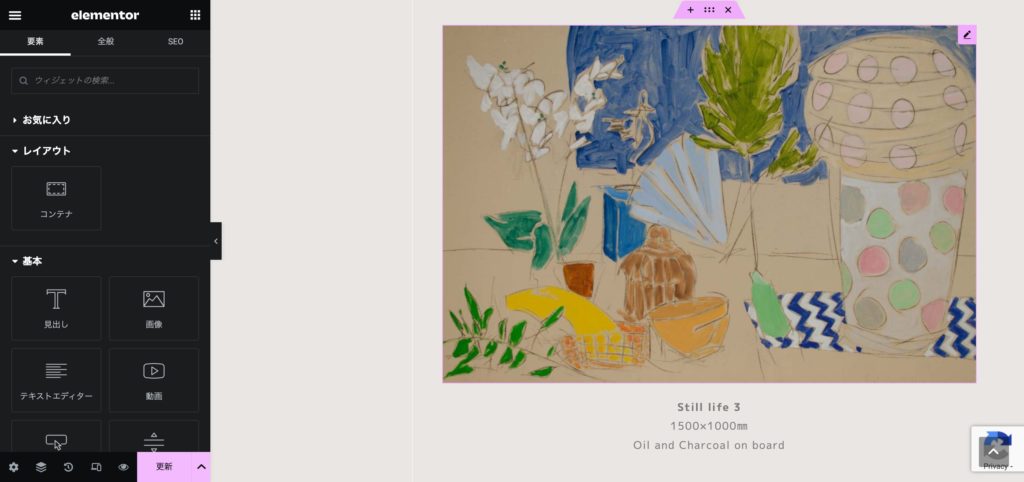
先ほど作ったコンテナと全く同じコンテナが作られました。

あとは前述したように、画像を差し替え、キャプションを書き換えることで画像の追加は完了です。
終わりに
コンテナという概念がもしかしたら難しいかもしれませんが、一度作成してしまうと簡単に作品を追加していくことができることがわかったかと思います。
もしも別ページを作りたい、と思った場合も、(年度別に分けているなど)コンテナはコピーして別ページに貼り付けることも可能です。

これはあくまでも僕のやり方でしたが、制作を依頼された際にもこちらで納品し、満足していただけたようです。
これらの機能を活用すれば、コーディングをしなくともカッコよくポートフォリオを用意することができるのではないかなと思います。


コメント