ポートフォリオとブログでそれぞれ別のWordpressをインストールすることにした経緯
以前は、wordpressで作っているアーティストポートフォリオサイト(https://ryota-kuwabara.com/)に、もともと備わっている機能を用いて時々ブログを書いていました。
こんな感じで、使えないこともないですがちょっとブログとしては見づらかったです。
というのもこのテーマは、オンラインショップを作るのに向いているものだからです。

また、変なこだわりが有って、二つをどうしても分けたいなと考えるようになりました。
もともとは、純粋にポートフォリオとして作ったWEBサイト(以降本家サイトと呼びます)だったのでとてもシンプルで美しいデザインを目指していたのが始まりです。
その後、ブログを使って自分の考えをまとめたり、世の中に発信がしたいと考えるようになりました。
ちなみに本家サイトで使用しているテーマはOceanWPというものです。
こちらを使用している理由は、
- カスタマイズできる範囲がとても広い
- 無料
- Elementorというローコードでのデザインが可能
- もともとはECサイト用のテーマなので、ショップも作れる
といった考えがあったからです。
試しにWooCommerseというプラグインを利用してショップも開設してみたのですが、やはりテイストが異なるということでそちらは僕が管理している別サイト、https://www.fungusbrothers.org/に担当を譲りました。
デザインが気になるのであればCSSで調整すれば良いのでは?と思うかもしれません。実際にそうしていました。
しかし、僕の知識の足りなさも相まってどうしてもポートフォリオのデザインとブログのデザインを一緒に管理するというのが面倒になってしまったのです。
極端な例だと、H2タグのデザインをブログ用に変更すると、CSSの使い方を間違っていたりするとポートフォリオの方も一緒に変わってしまう。
逆もまたしかりで、ポートフォリオのデザインを変えるとブログがかわってしまい、その都度ブログ記事を書く際にクラスを指定したうえで記事を書くという恐ろしく面倒くさいこととなっていました。
さらに、ブログのある方と本家サイトは、別のメディアということでタイトルも変えたかったのです。
ただし、ドメインパワーは強くしたかった。というのもブログを書いている最終的な目的:コンバージョンは僕の作品、アート活動を広く知って欲しいというものだからです。
とはいえ本家サイトはRyota KuwabaraでGoogleにも認識してほしいし、ブログは Ryota Kuwbara’s BLOGで認識してほしかった。
ヘッダーをそれぞれ調節して作ってみたりもしたのですが、(今思えばあほですが。。)もちろん見た目は変わってもSEO的には同じドメインの配下(本家サイト)です。
サイト名も変わりません。
そこでこの要望を叶えるべくいろいろと調べて考えた結果、サブディレクトリを作ってもう一つWordpressをインストールするという結論に至りました。
最初は、https://blog.ryota-kuwabara.com/というサブドメインを作って制作を進めていました。
しかしSEO的には、メインドメインが弱いとサブドメインが悪影響を受けるということです。(逆にサブドメインが良くてもあまり意味はなさそう)
結果サブディレクトリを切って作ったのが、https://ryota-kuwabara.com/blog/です。
ロリポップ !でのサブドメインの作り方
上記の通り、サブドメインでの活用はやめたのですが、スクリーンショットをとりながら進めたので参考までにやり方をのせておきます。
依然としてロリポップ!を使っています。安いし、使いやすいので気に入っています。
宣伝⬇︎

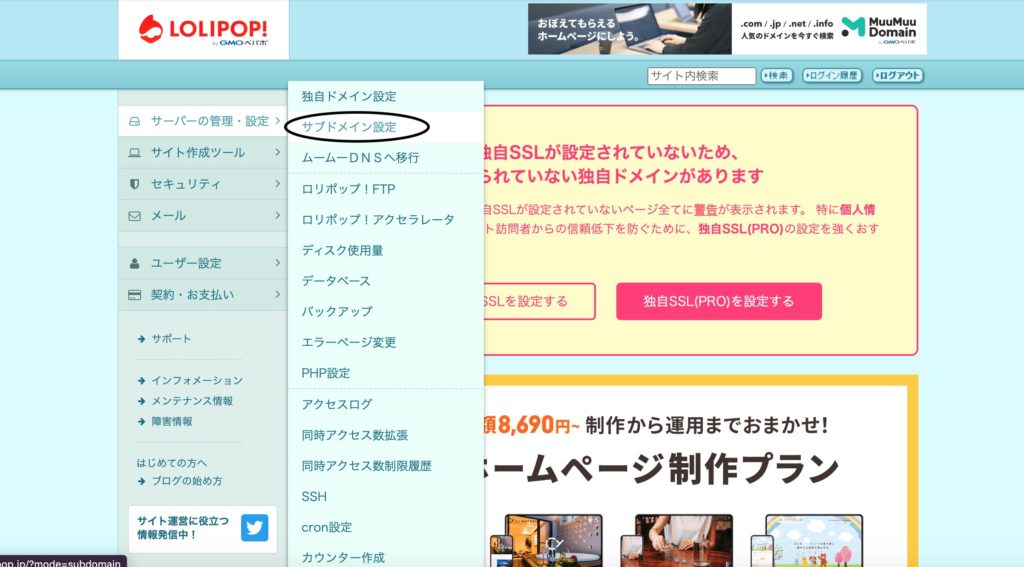
まずはロリポップ!にログインし、サーバーの管理・設定から「サブドメイン設定」を選択。

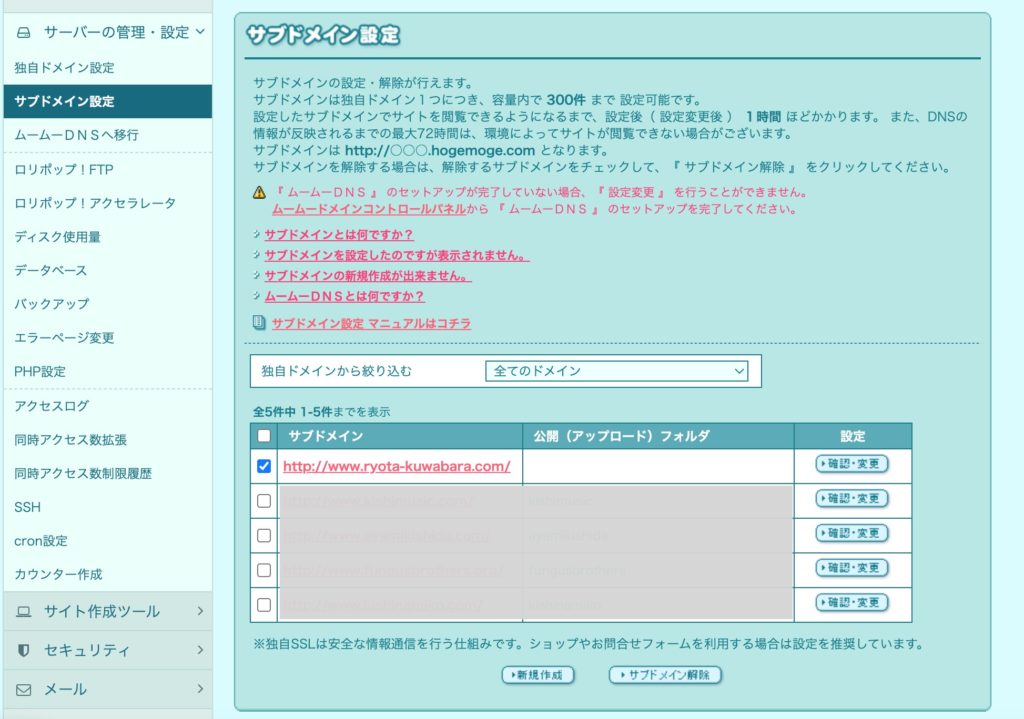
サブドメインを設定したいドメインを選択します。
該当するドメインにチェックボタンをつけて、確認・変更をクリック。

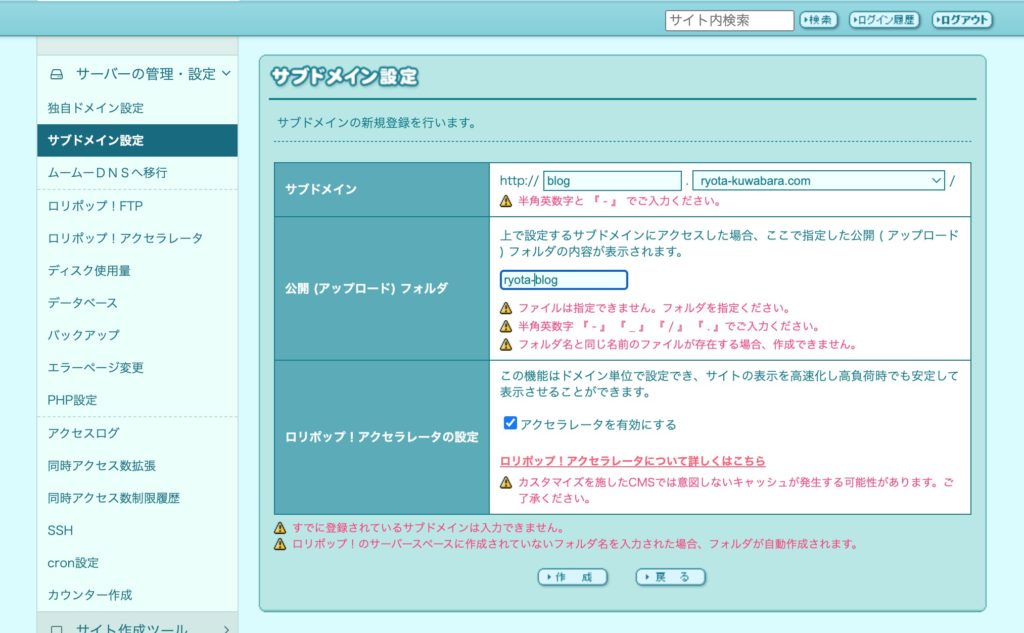
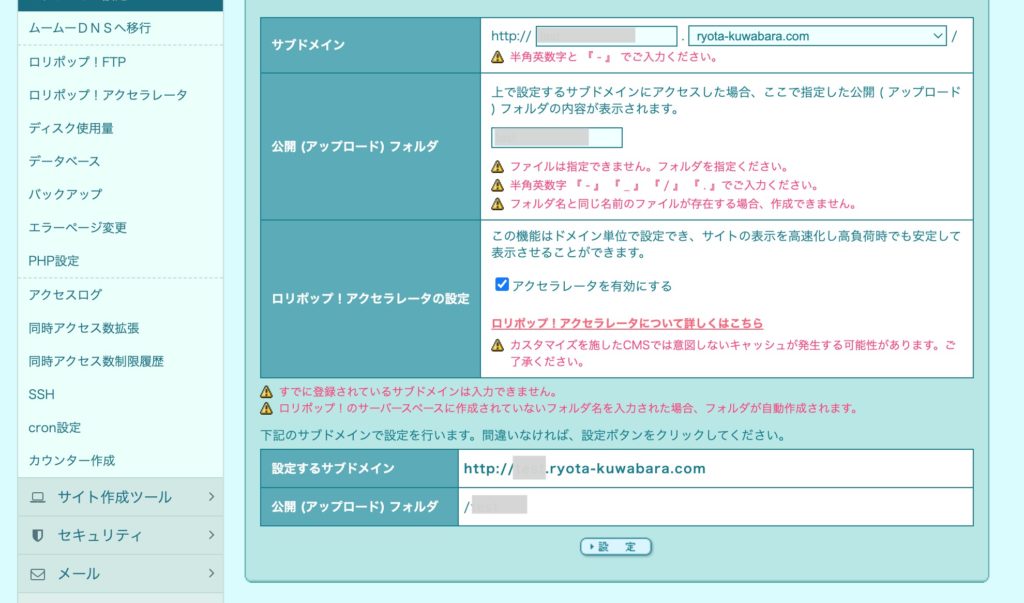
サブドメイン(blogの部分)を入力。
公開(アップロード)フォルダも忘れずに入力してください!
フォルダが本家サイトと同じだと、wordpressをインストールする際に上書きしてしまい、データがすべて消えてしまいます。

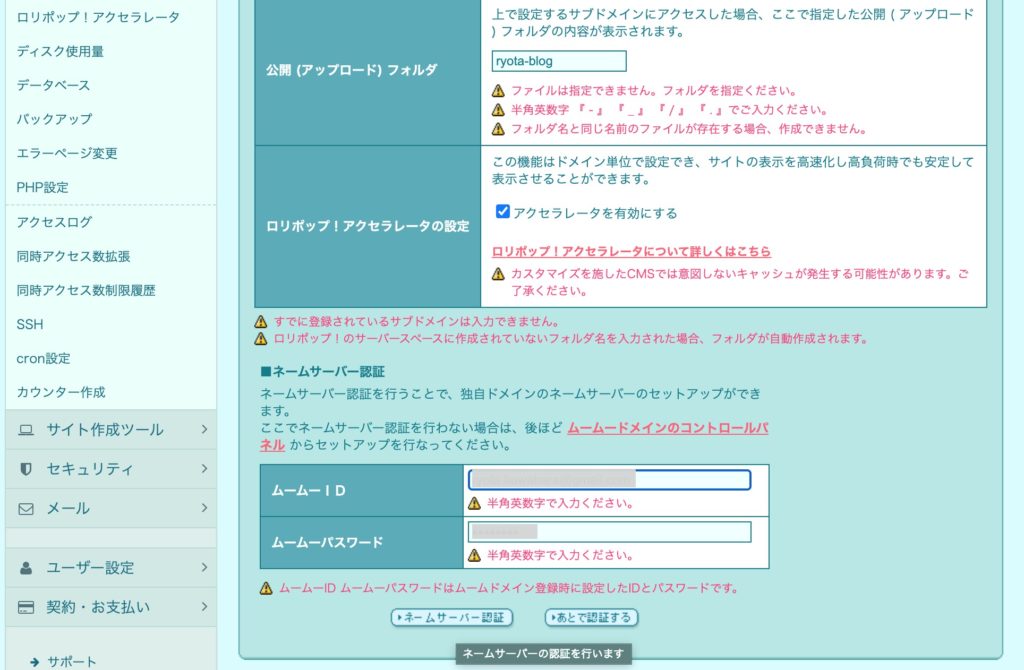
ネームサーバー認証にログイン情報を入力して認証します。
僕はムームードメインを使っているので、すんなりと認証できました。

認証が済むと、最後に「設定」ボタンが表示されるので、クリックします。

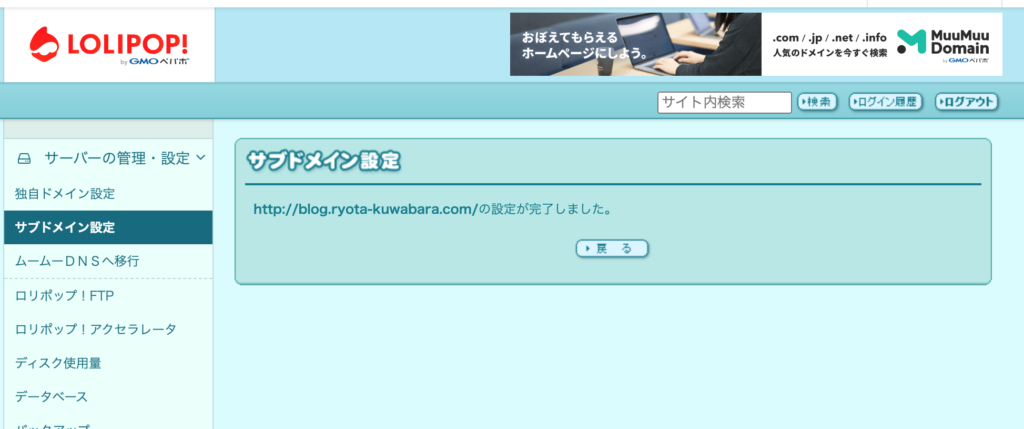
すると無事にサブドメインが設定されました。

この後、Wordpressをインストールします。
ロリポップ!でのサブディレクトリの作り方と、Wordpressのインストール方法
続いてサブディレクトリの作り方です。
これは、先ほど説明したサブドメインのようにわざわざ新たにドメインをつくる必要はありません。
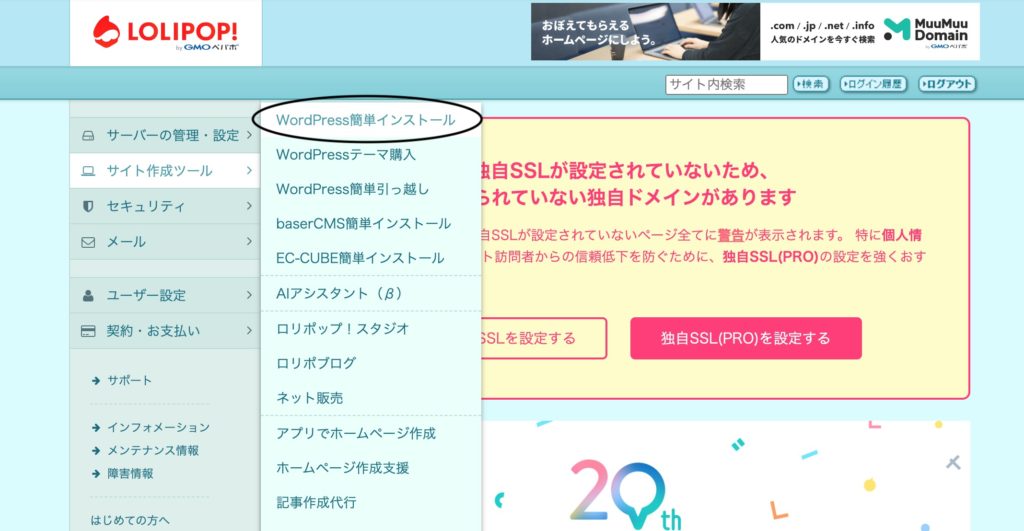
まずはサイト作成ツールからいきなり「Wordpress簡単インストール」に行きます。
サブドメインにインストールするのもここからは同じ行程です。

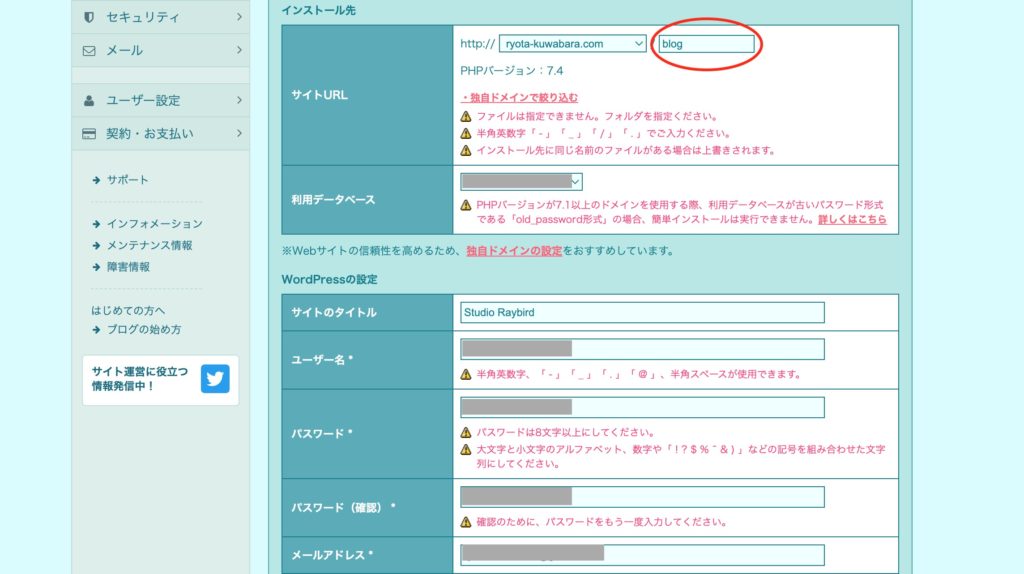
ドメインを選択し、サブディレクトリ のURLを入力します。
今回でいうと、ryota-kuwabara.comというドメインのblogという新しいサブディレクトリ にwordpressをインストールするということになります。
(先ほどサブドメインを作り、そこにインストールする場合はここでblog.ryota-kuwabara.comを選択し、サブディレクトリ は空で進めればOKです)
利用データベースはデフォルトのまま
WordPressの設定は、そのままログインの情報になります。
あとで変えられるので忘れさえしなければテキトーでも大丈夫です。

無料でもとても評判の高いCocoonが最初からインストール出来るようです。
これをインストールしたいのでチェックを入れて、入力内容確認をクリックします。

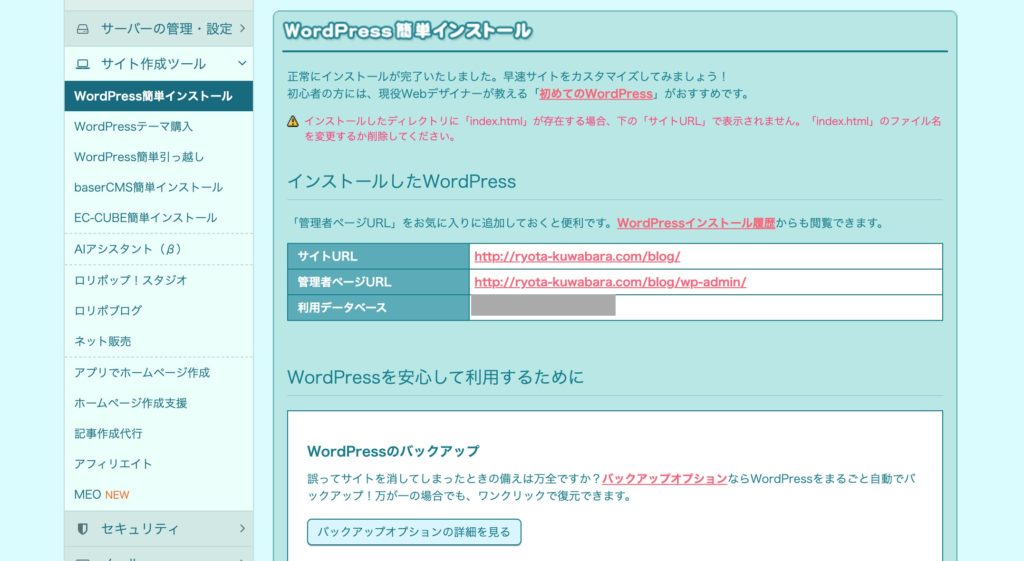
インストールが完了しました。

あとはここに記載されている管理者画面に入れば、サブディレクトリ に別のWordpressができていることがわかると思います。
ログインIDとパスワードは先ほど作ったものです。
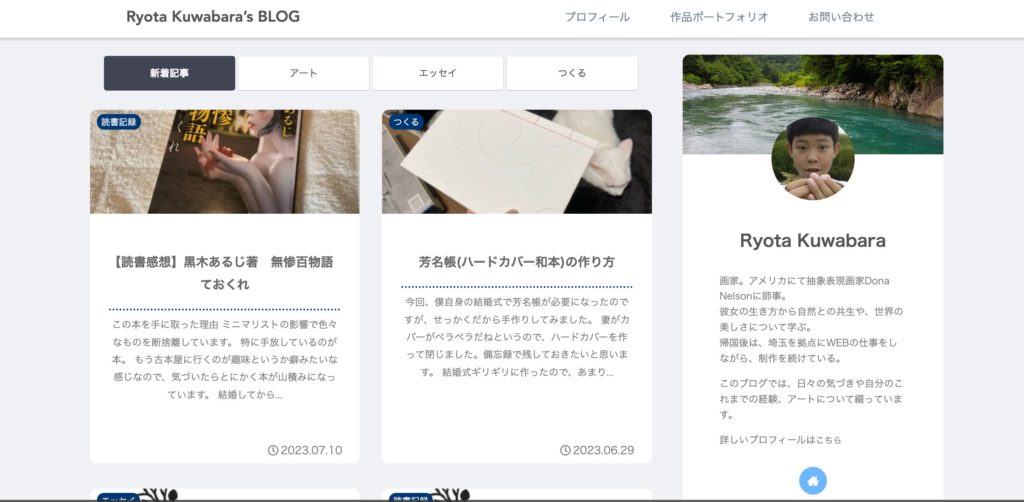
あとはCocoonを設定(別記事に書きます)し、デザインを自分好みに作っていけば、ブログサイトの完成です。

かなりブログっぽい見た目になり、差別化できたと思います。
また気分次第で変えることもあるかもしれませんが、一旦はこれで進めたいと思います。
どなたかの参考になれば幸いです。


コメント